hexo博客系列(三)博客写作指南
简介
在撰写博客的过程中,内容至关重要但不是唯一重要的因素,排版、图片、交互体验等视觉设计也同样需要关注。一个设计精美、易于阅读的博客会吸引更多读者,提升用户体验。本文将为你提供一套完整的 markdown 博客创作指南,从实战的角度帮助你写出既有深度又美观的博客文章。
准备工具
写作工具
个人比较推崇Typora这种简洁的支持markdown格式的编辑器,相比之下,obsidian的布局不利于专注于写作,notion的自定义布局和数据库这两大突出优势在markdown格式下会有损失,vscode依赖于插件。
总之就是一句话:
能让你心无旁骛地去写的编辑器就是最好的
博客引擎
本文基于hexo+butterfly的主题进行博客创作,但读者无须担心,博客创作更多的在于文章结构、词句修辞、排版和可读性方面下功夫,其他方面依赖博客引擎和前端特性的并不多,读者可以在CSDN、博客园、掘金社区等其他地方同样可以撰写和托管博客。
博客撰写讲解
目录结构
好的目录结构要梳理文章逻辑,如果是新闻热点点评类,就要能讲清楚事件发生的时间地点人物,发生原因及其分析,结论、启示或者经验教训;如果是技术分享类,就要说明技术的应用范围,原理,怎样配置技术所需的环境,阐明使用技术的效果等。这方面主要靠读者多看技术大佬的博客、优秀的公众号推文等,看他们的目录是如何区分的,只要能达到行云流水的效果就行,不需要在分级、格式方面过于讲究。
可供参考的文章结构:大部分都是总-分-总结构
- 提出问题->分析问题->解决问题->总结经验,技术问题分享。
- 背景->思考->尝试->遇到的困难->解决方案->最后结果,问题分享
- 摘要->简介->分支主题->总结,一般技术分享。
- 是什么-原理-背景>解决了什么问题->基本操作->同类对比->总结 ,适合新技术分享
参考的目录结构如下,以markdown格式的代码块展示,这里//及其后面的内容代表注释
1 | # 简介 |
标题
取标题要注意几点
- 简洁直观:不仅仅是利于搜索引擎优化,更多的是便于读者和自己,读者可以通过标题判断博客的信息对于自己是否有效,作者可以根据标题了解自己博客的侧重方面。不要被国内电商式的标题所蒙蔽(比如“爆肝……”“震惊,百大up主齐聚一堂竟然是为……”),虽然能带来流量,但是作者不太建议,这种标题就显得作者没有真才实学,只能靠眼球吸引读者,
- 关键词:标题一定要包含文章的高频词或者是重点词语,比如如果你写的是有关MySQL的学习知识分享,那么关键字就是“MySQL”,可能有“教程”等其他关键词,再用适当的句子结构(问句、陈述句等)将其组合为标题。比如组合为”MySQL学习指南(一)“
特殊:所有系列文章(比如MySQL学习笔记)的标题要一致,相关的可以不一致。标题+XX:XX为数字,不满两位用0替代;比如mysql01;标题+(序数词):比如mysql学习(一)
简介
文章的标题和简要介绍一下文章,要解决的是什么问题
示例:Selenium是广泛使用的模拟浏览器运行的库,它是一个用于Web应用程序测试的工具。 Selenium测试直接运行在浏览器中,就像真正的用户在操作一样,并且支持大多数现代 Web 浏览器。下面就进入正式的学习阶段。
文章主体
以下主要侧重于排版。
- 段落:建议不要太长,最好保持在300字以内
- 字体效果:用黑体强调重要词汇,用斜体或者下划线强调重要段落
- 列表:恰当使用无序和有序列表,对于超过10个点的列表建议使用markdown里面的表格
- 图片:如果图片能便于读者理解,减少文字量,可以使用。
- 代码块:建议默认收起或者收缩,需要的时候读者点击即可全部展开。指明代码块对应的编程语言,不是的话要提前说明
- 分割线:建议用在两个一级标题或者是两段长段落之间。
注意事项
- 所有的代码至少要在自己的电脑上或者对应的运行环境上运行,否则不写
- 不易理解或者抽象的地方要用图解释,可以是GIF动图制作也可以是chartjs、echart等,注意不要泄漏私人信息。
- 模棱两可或者自己不懂的不要轻易写,写的话注意叠甲。
超文本内容
这一部分主要涉及前端的特性,属于是锦上添花的内容,即使没有也不是特别影响文章的质量,就算《资本论》只有文字,也无可争议是最伟大的鸿篇巨著之一。
常用的类型有:图片、动画(gif等)、视频、音频、表情、标签外挂、图标、链接等。
图表
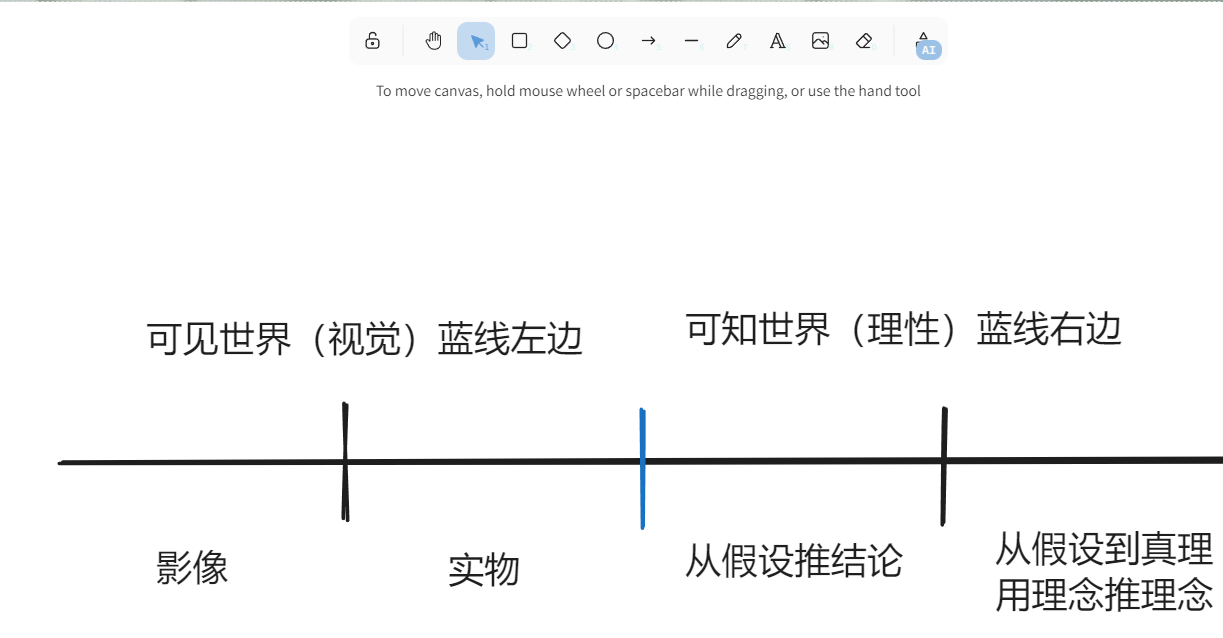
- Excalidraw:手绘风格的开源工具,适合绘制思维导图、流程图等。

- Mermaid 中文网:基于 Markdown 的流程图工具,可以生成流程图、时序图等。或者也可以使用draw.io。主要侧重于计算机方面的知识图表,常用于UML统一建模语言。
sequenceDiagram
participant Alice
participant Bob
Alice->>John: Hello John, how are you?
loop HealthCheck
John->>John: Fight against hypochondria
end
Note right of John: Rational thoughts <br/>prevail!
John-->>Alice: Great!
John->>Bob: How about you?
Bob-->>John: Jolly good!
- Chart.js 中文网:是一个用于创建动态图表的 JavaScript 库,适合做一些比较复杂的数据分析图。
{
"type": "pie",
"data": {
"labels": [
"编程",
"音乐",
"阅读",
"游戏",
"健身",
"旅游"
],
"datasets": [
{
"label": "喜爱指数",
"data": [
30,
24,
19,
14,
9,
4
],
"backgroundColor": {
"dark-mode": [
"rgba(255, 99, 132, 0.5)",
"rgba(54, 162, 235, 0.5)",
"rgba(255, 206, 86, 0.5)",
"rgba(75, 192, 192, 0.5)",
"rgba(153, 102, 255, 0.5)",
"rgba(255, 159, 64, 0.5)"
],
"light-mode": [
"rgba(255, 99, 132, 0.2)",
"rgba(54, 162, 235, 0.2)",
"rgba(255, 206, 86, 0.2)",
"rgba(75, 192, 192, 0.2)",
"rgba(153, 102, 255, 0.2)",
"rgba(255, 159, 64, 0.2)"
]
},
"borderColor": {
"dark-mode": [
"rgba(255, 99, 132, 1)",
"rgba(54, 162, 235, 1)",
"rgba(255, 206, 86, 1)",
"rgba(75, 192, 192, 1)",
"rgba(153, 102, 255, 1)",
"rgba(255, 159, 64, 1)"
],
"light-mode": [
"rgba(255, 99, 132, 1)",
"rgba(54, 162, 235, 1)",
"rgba(255, 206, 86, 1)",
"rgba(75, 192, 192, 1)",
"rgba(153, 102, 255, 1)",
"rgba(255, 159, 64, 1)"
]
}
}
]
},
"options": {
"plugins": {
"legend": {
"labels": {
"color": {
"dark-mode": "rgba(255, 255, 255, 0.8)",
"light-mode": "rgba(0, 0, 0, 0.8)"
}
}
}
}
}
}
除了计算机编程外,我想不出还有其他让我感兴趣的工作。
我可以无中生有地创造出精美的范式和结构,
在此过程中也解决了无数的小谜团。
I can’t think of any other job other than computer programming that interests me.
I can create beautiful paradigms and structures out of nothing,
Countless small mysteries are also solved in the process.
视频
- B站引用:打开网页版的bilibili,点击要分享的视频-“分享”-“嵌入代码”,然后粘贴到markdown文件内即可。参考如下
公式
建议使用katex,或者是markdown本地的公式嵌入。
参考教程Markdown 数学公式指导手册 | Freeopen
表情符号
- 在线颜文字大全 :与markdown兼容,基本不会有不显示等问题
- 表情包 :注意typora的表情(格式为
:表情)无法在hexo显示,所以只能用图片替代表情 - 图标:适当的图标可以让人记忆犹新,见图思义。
交互式的组件
比如butterfly中的button、图床等,由于不同的博客引擎涉及的组件不同,这里就不展开。建议读者不要舍本逐末,过度美化而忽视文章的内容。
总结与参考
-
用一段话给文章内容作总结。
-
参考要注明来源,比如链接、转载出处,注意定期更新以防失效。